Sunnyside* Concept
This a redesign concept for the Sunnyside* webpage. I camne across this website and was confused at my first glance.
They did not have any feature that stood out suggesting what the business was selling. As this was my first major redesign, I tried
to keep some of their aspects so it would not be a told rebranding for the company. I will link the official page below and reiterate
that this has no affiliation with Sunnyside*.
Sunnyside*
(Note they have changed some features since my redesign.)
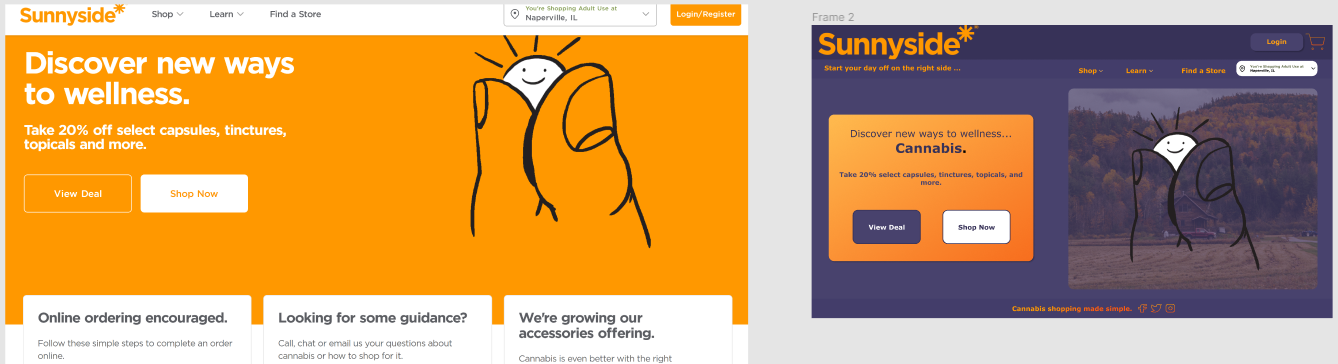
Home Page
The color scheme did not give a hint towards this being a cannabis website either. At first, I wanted to redesign using their original orange
for the Sunnyside* feature with a green for cannabis. The colors I were putting together did not look professional nor clean within the website.
I decided to go with a burble to accompany this exisiting orange color. On their homepage, the was no mention of cannabis only smaller products
that could be related to this. Next to the text, there was an image of a small sun between fingers, my take was this was for a cannabis nugget of
the flower. I like the image but changed up the text to make what they were selling pop, and provided a farm in the background of their original
image to associate with growing the product. I gave them a small slogan of, "Start your day off on the right side ..." which would top with "Sunnyside*".
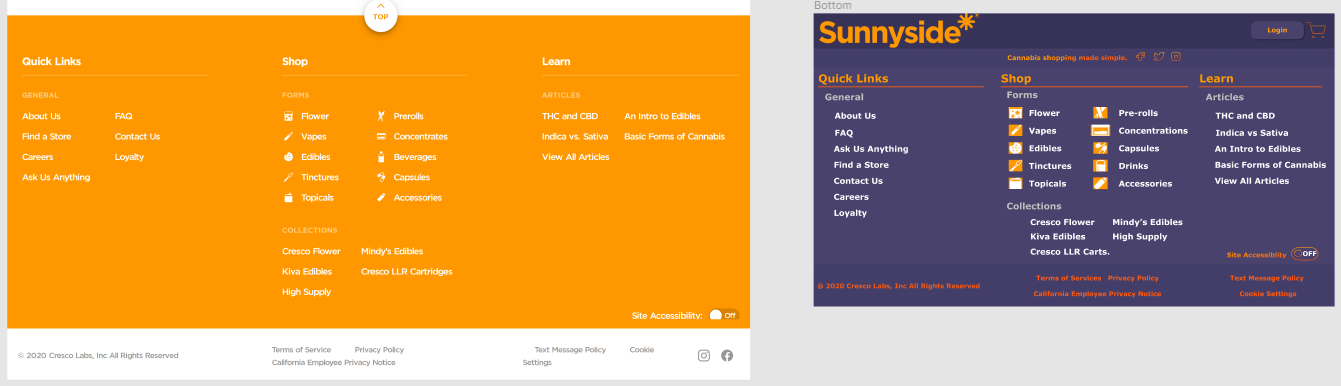
With this I created seperation of the company name and the tabs availiable to find what the user is looking for easier. On the bottom of each page, I
added another saying, "Cannabis shopping made simple." to further emphasize the product being sold to the user. With this, I created buttons that linked
all their social medias, which would create a more friendly and interative setting for the user.

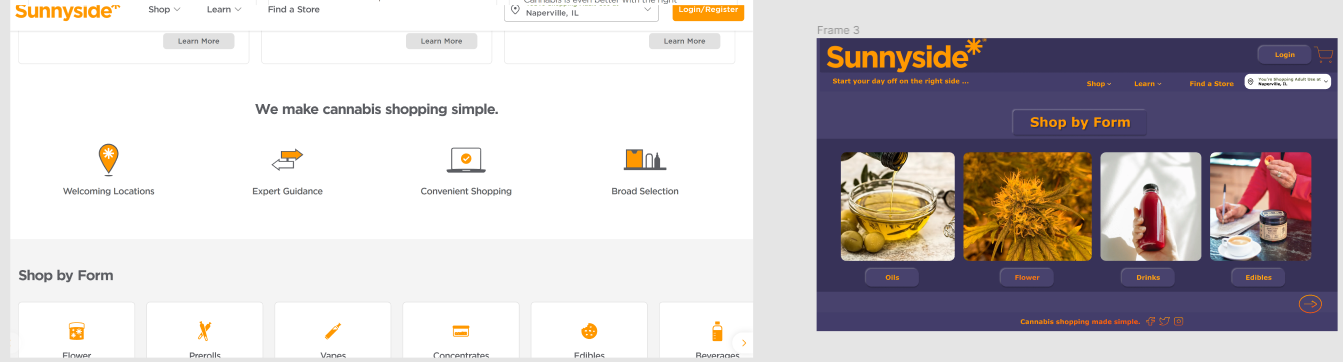
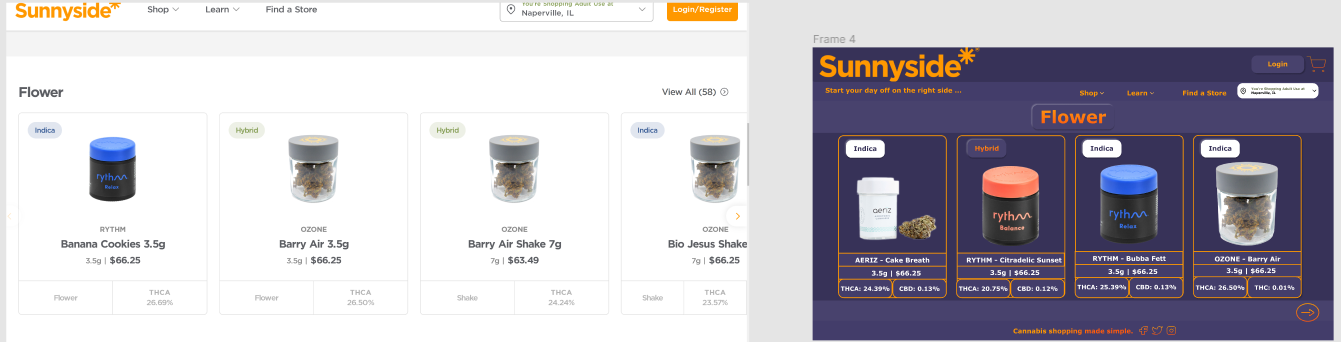
Shop Page
For this page, I wanted there to be a visual image to the product to help guide the user in the correct direction. The image make the item stand out and
give some indication on what the product is for new users. To accompany each image the name will be place underneath in a clickable button that would transition
into a more detailed page specific to the indicated product. As you can see with the "Flower" button being highlighted, given that it is actually clicked it will
take the user to the more detailed page... continued below.

Flower Page
The more detailed "Flower" page needed to have more contrast between the background and the product. This darker purple contrast well with the flower giving it more
detail. I designed the titles for each products' strain in the top left corner of the individual boxes. This provides an easier indicator for the users who know which
strain they prefer. Under the product image are strain names and details on the doseages with in flower. The white on the darker background with individual orange lines
to separate this information makes it less difficult on the eyes to determine with information being read by the user. The arrow in the bottom left is intended to be used
for scrolling through the variety of flower at hand. With this in my Figma design file there is another title for the Sativa strain that is orange with purple text. The
choice of the colors for the titles correlate to the effects of each strain on the indiviual. For example, Indica is a mellow high so it can be represented by a dull white
color. While Sativa is a more active and hyper high, making the vibrant orange a good represnetation for its effects. Combining the two with the Hybrid, the strain still has
the calmness of the Indica with the purple, while also having that more active indication of the vibrant orange as the text.

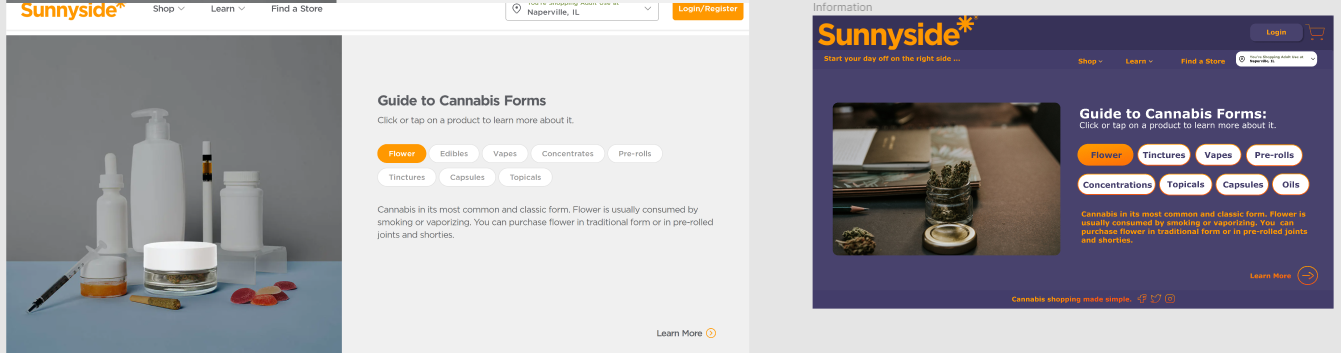
Guide Page
Starting on the left of this page with the images, I went with a more detailed image of the Flower and in my opinion fitting the color scheme of my layout. The original Sunnside*
picture would fit the new page design, the extra image was to introduce options for the company. I like the layout from the original of this page, however designed the buttons to
out more to the user. As each indiviual button containing the product is clicked, information about the selected product would appear underneath in the orange text. I tried purple
instead of white for the buttons' background, yet it did not provide enough contrast to the background for my liking.

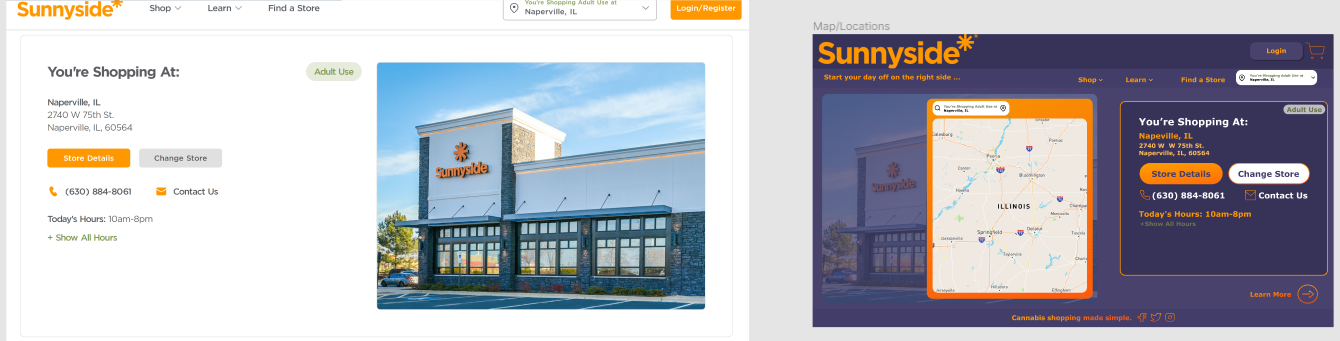
Map Page
The main feature that needed to be added to the Map page was an actual gps map within the webpage. With this I wanted it to be on the left and the information on the selected store to
be place on the right. This give the user to option, reading from left to right, to select their desired store and then recieving the information about it on the left. For my design, again,
I wanted to the features to pop out at the user. However, my design for the information of the selected store could be spaced out vertically more than it is currently, mimicing that spaced
style of the original webpage. The original spacing gives the user more room for error when trying to precisely click on the desired button such as "Store Details" or "Contact Us".